Here we give a quick 2 minute overview of TinaCMS, and how it fits into your website.
If you're instead just looking to quickly get started, jump to our Getting Started Guide.
Introduction
TinaCMS is an open-source Content Management System (CMS) that seamlessly integrates with your Markdown workflow.

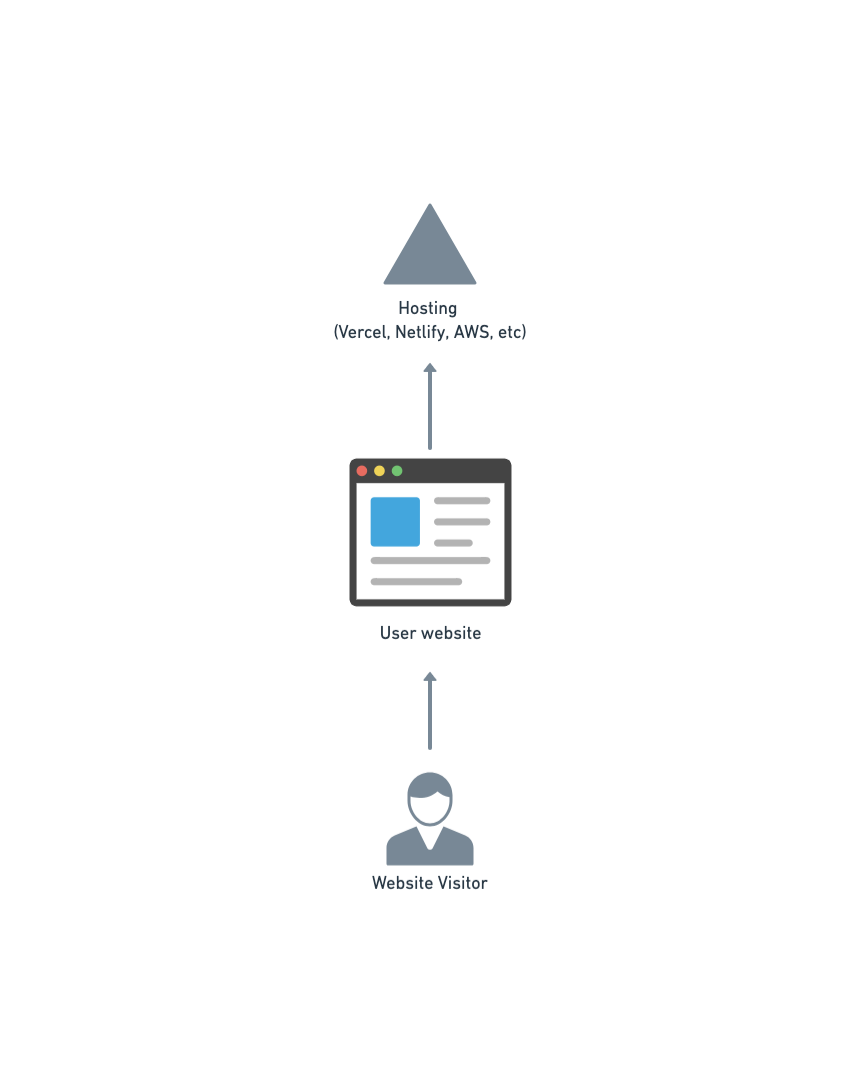
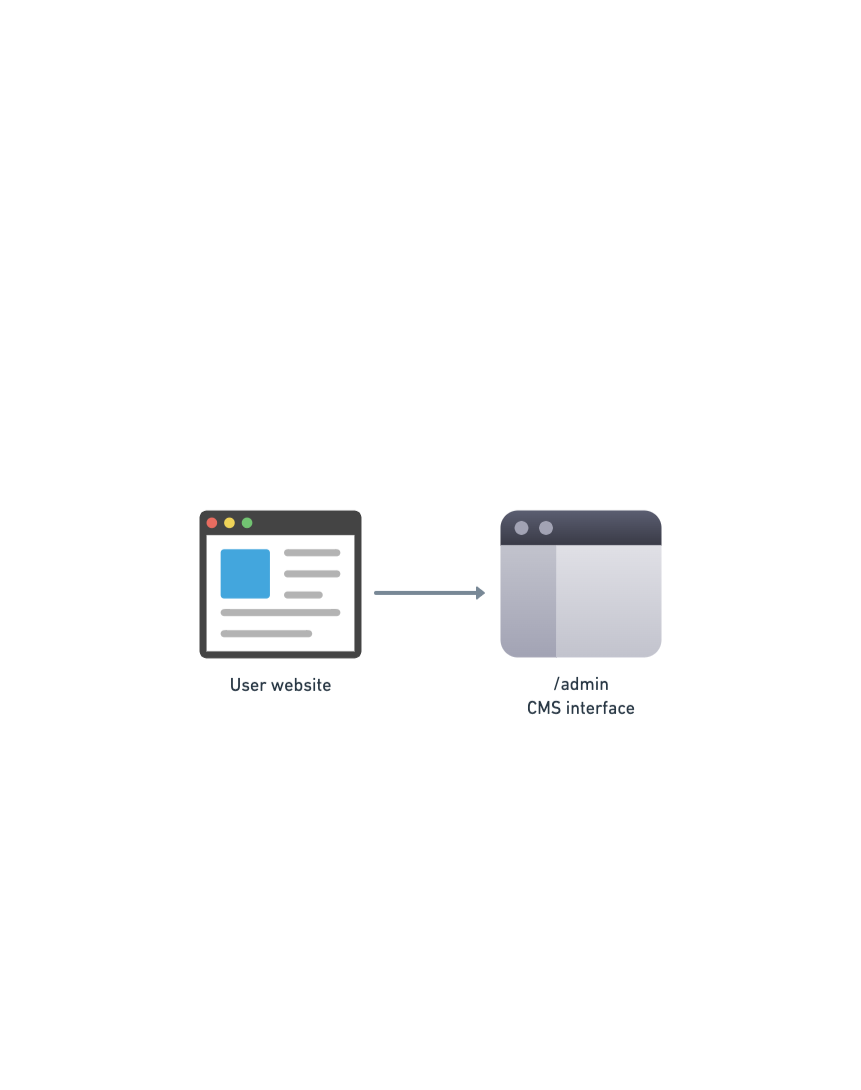
Your Website
- With TinaCMS, The developer hosts the site where they like, using whichever framework they choose.

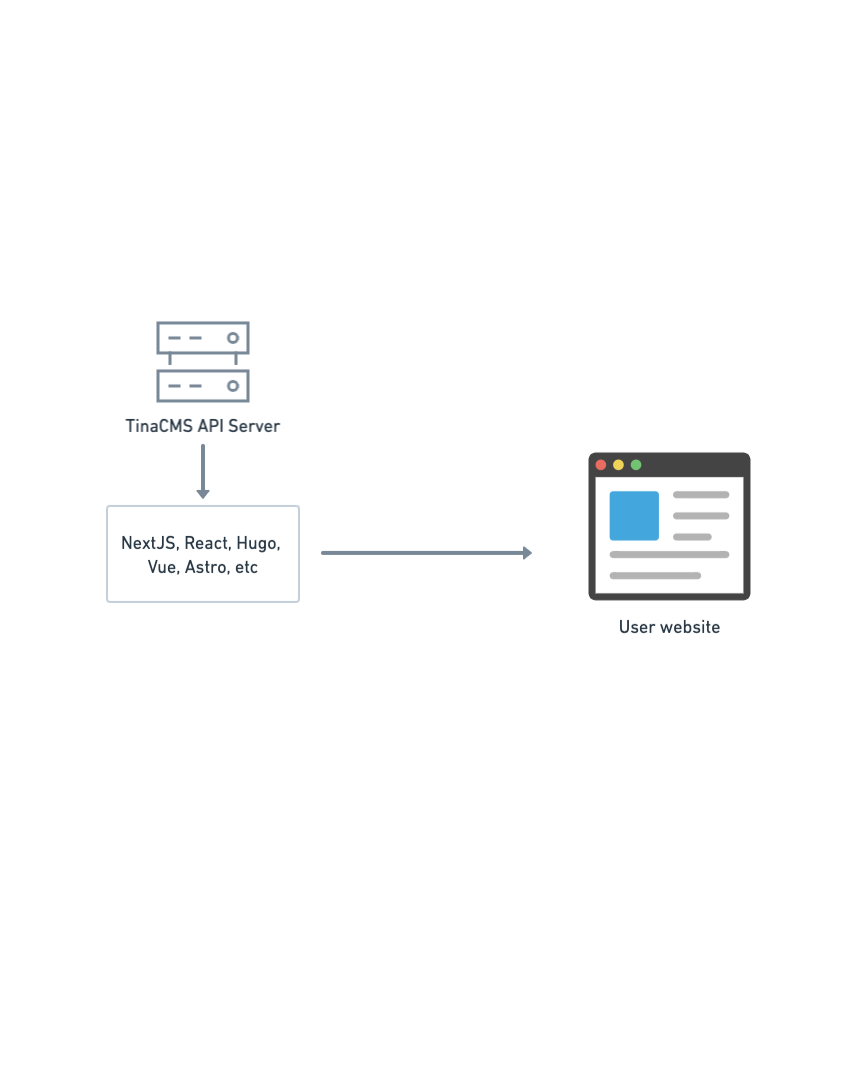
Headless CMS
- TinaCMS is "Headless", meaning it's decoupled from your website. TinaCMS provides a queryable content API that your website's code consumes.

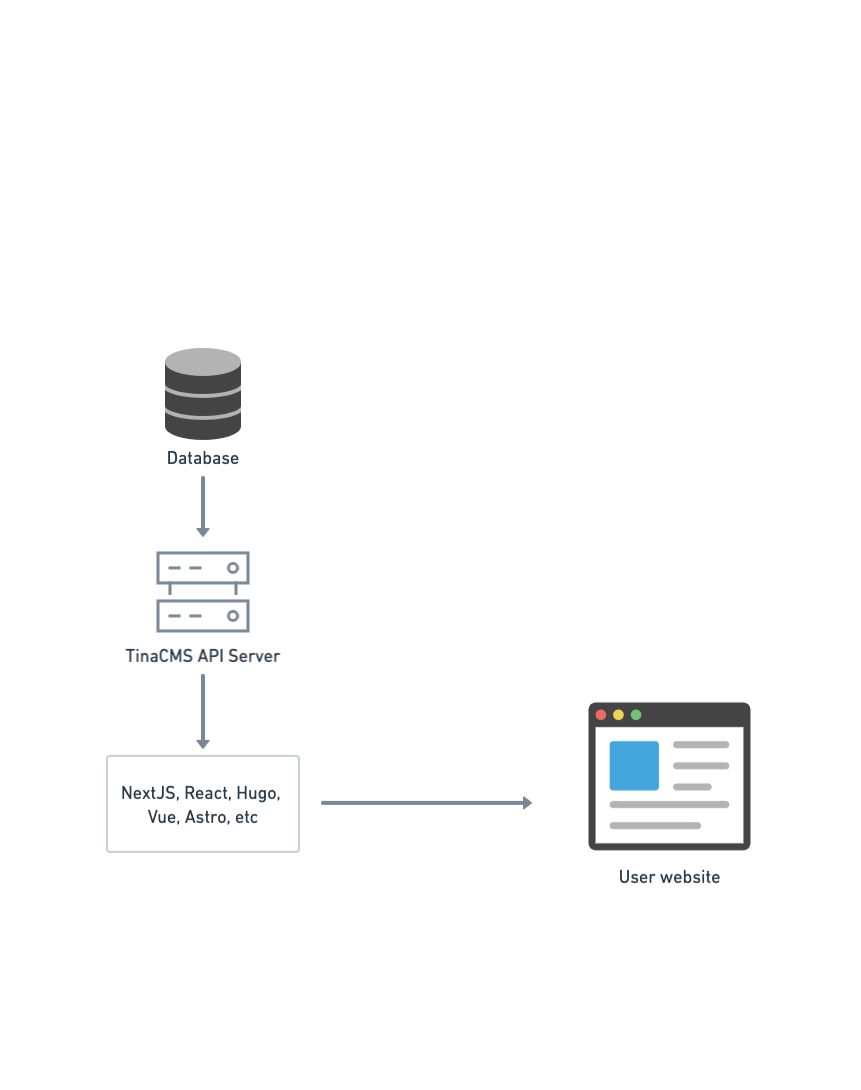
The CMS Backend
- The TinaCMS backend provides the API for querying your content, offering support for filtering, searching, and pagination.

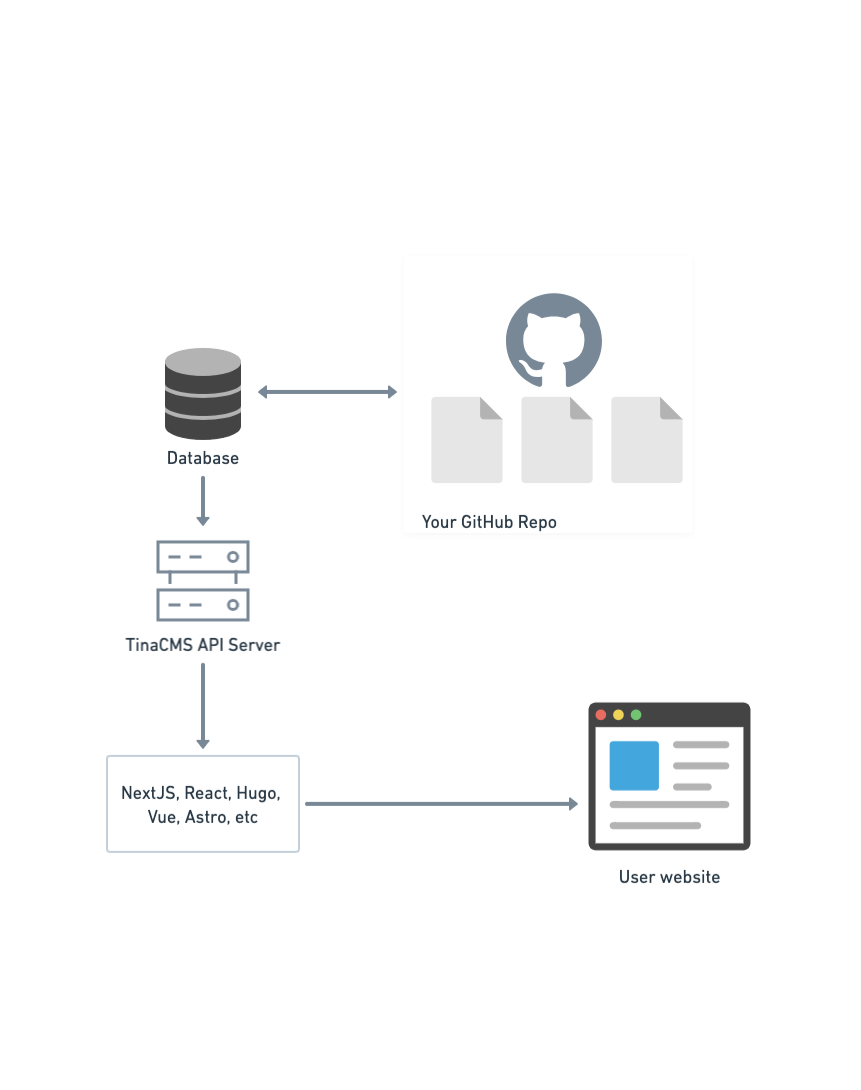
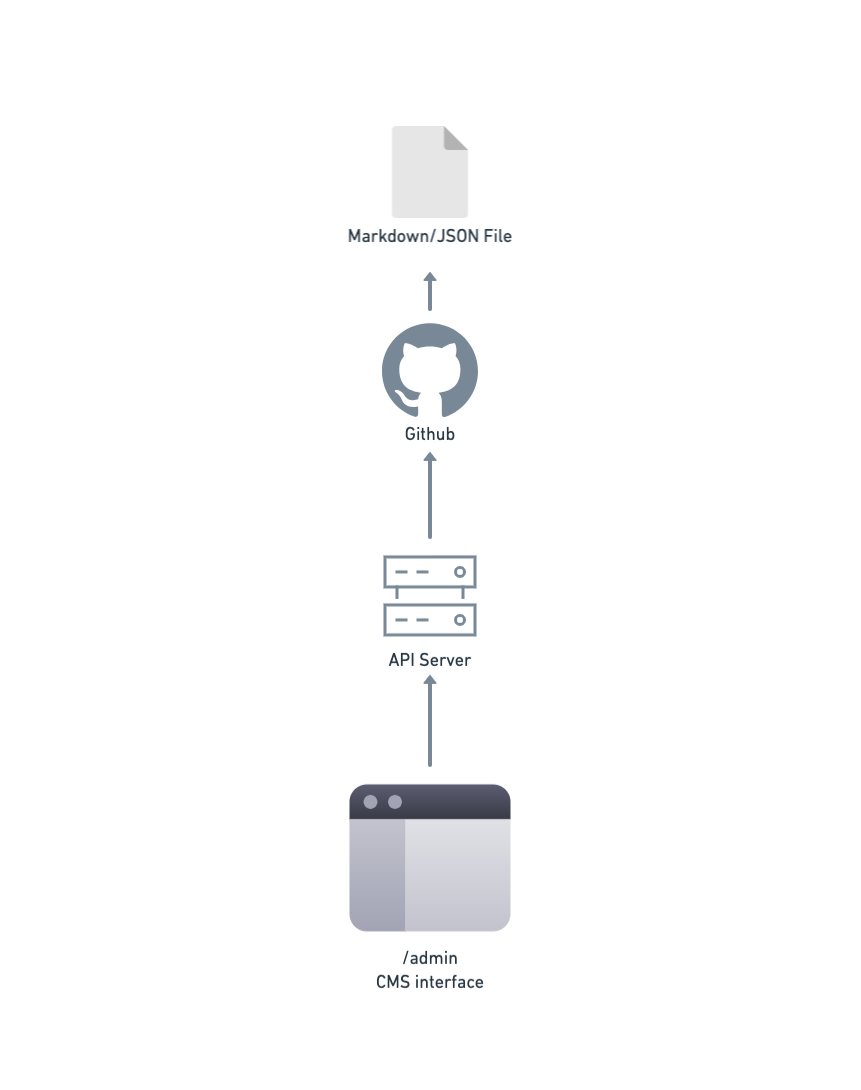
Git-backed Content
- All your content gets backed by git into JSON/Markdown/MDX files

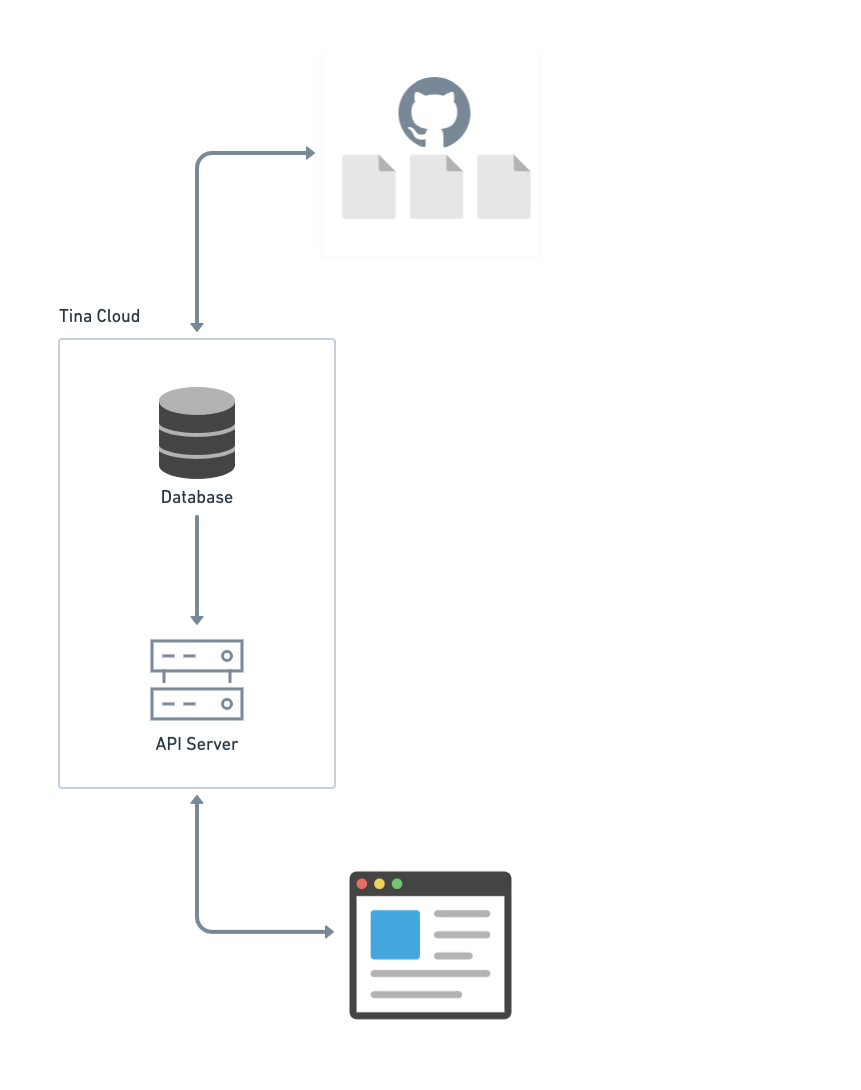
TinaCloud
- Out of the box, we provide an easy-to-use hosted version of the backend, called TinaCloud.

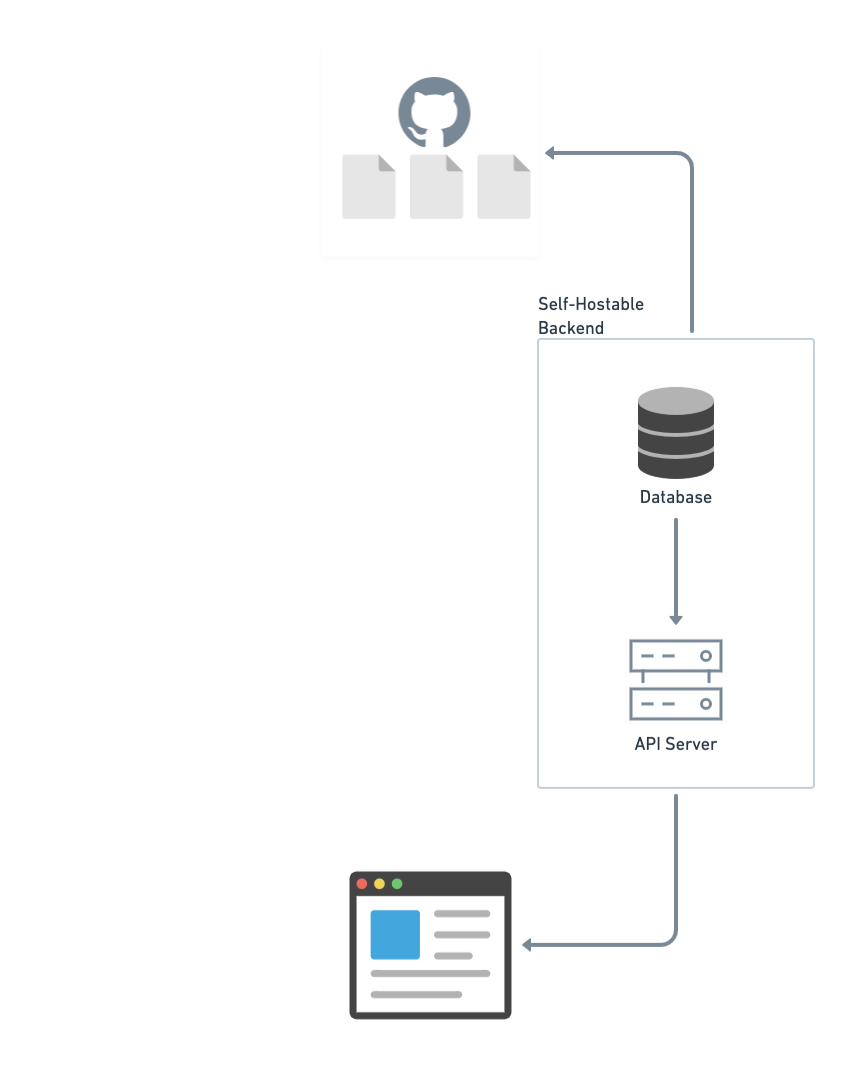
Self-hosted Backend
- For those preferring more control and customization, TinaCMS also allows you to host the backend entirely on your own stack.

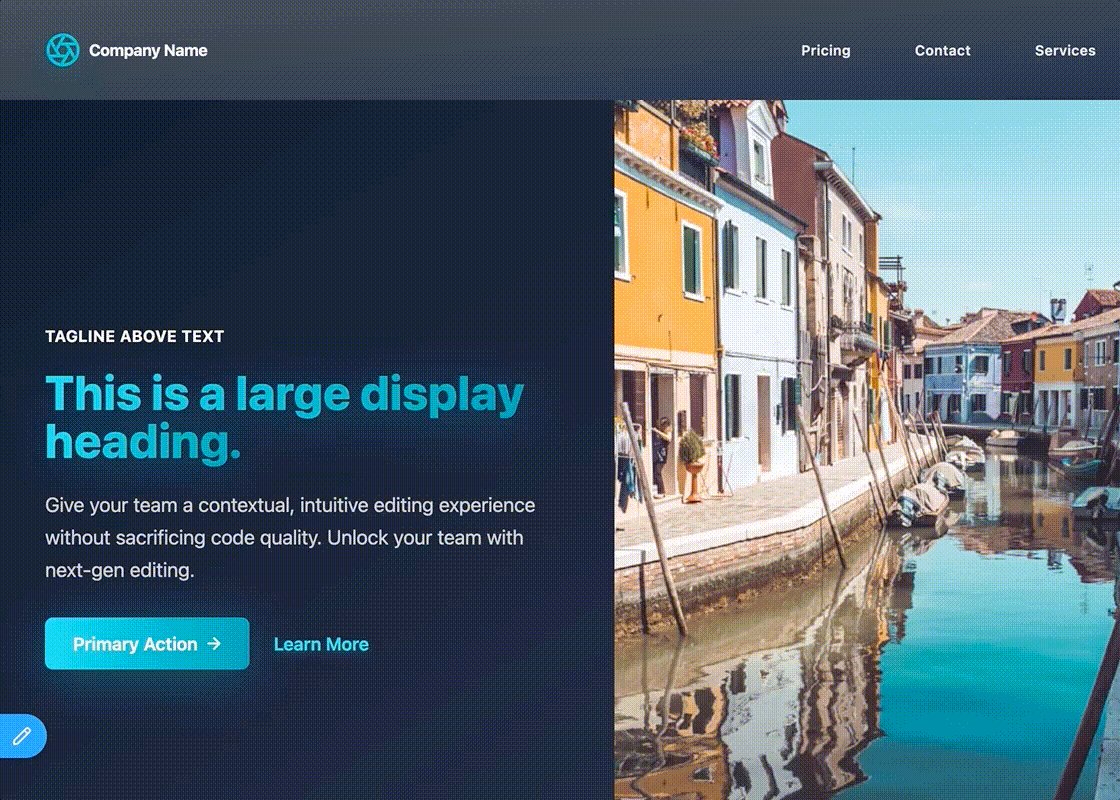
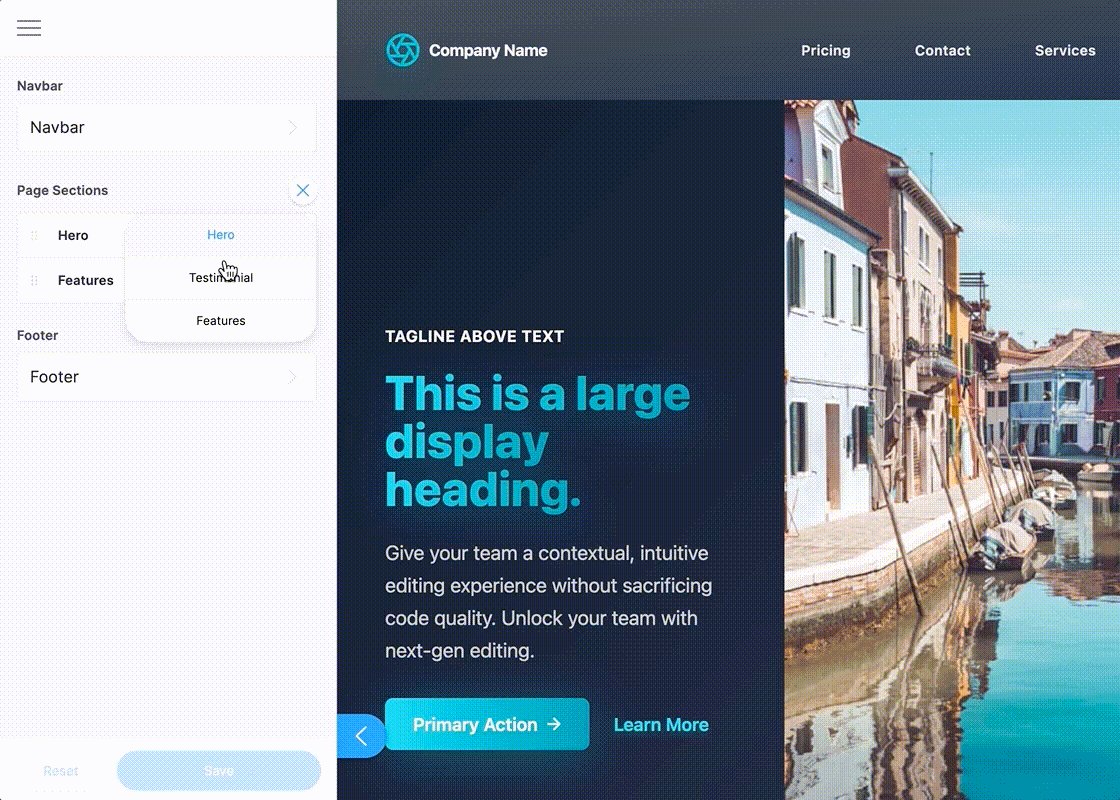
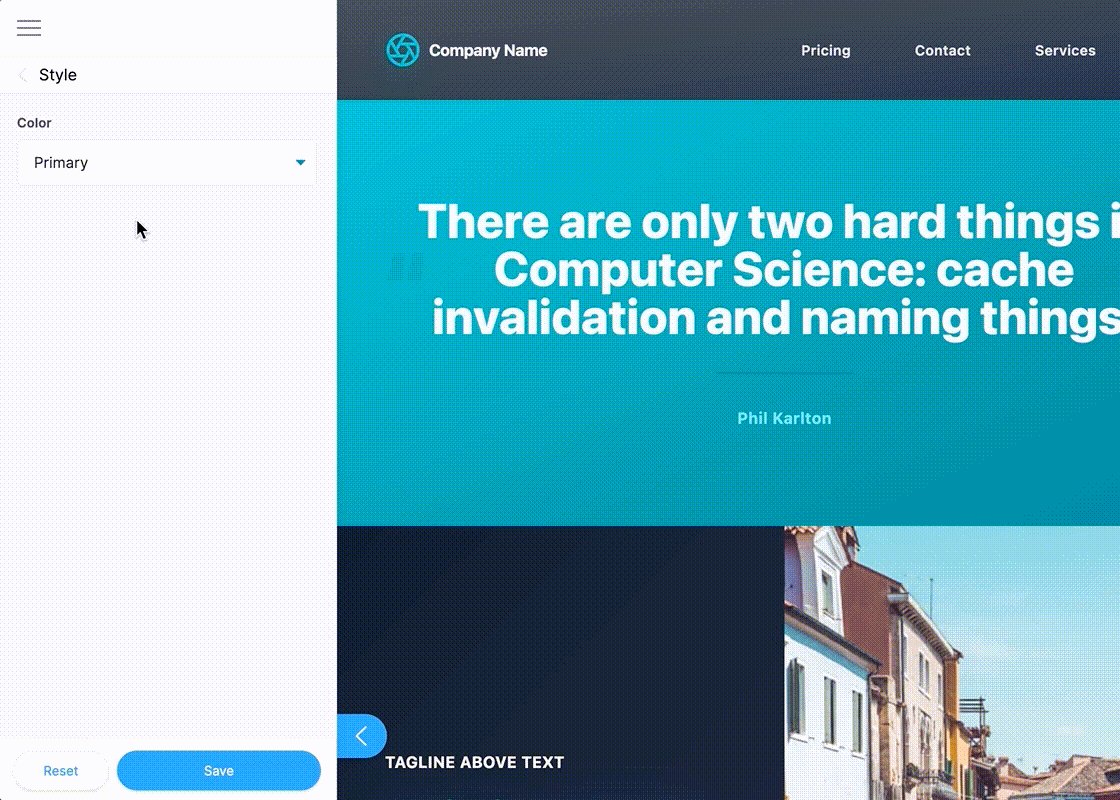
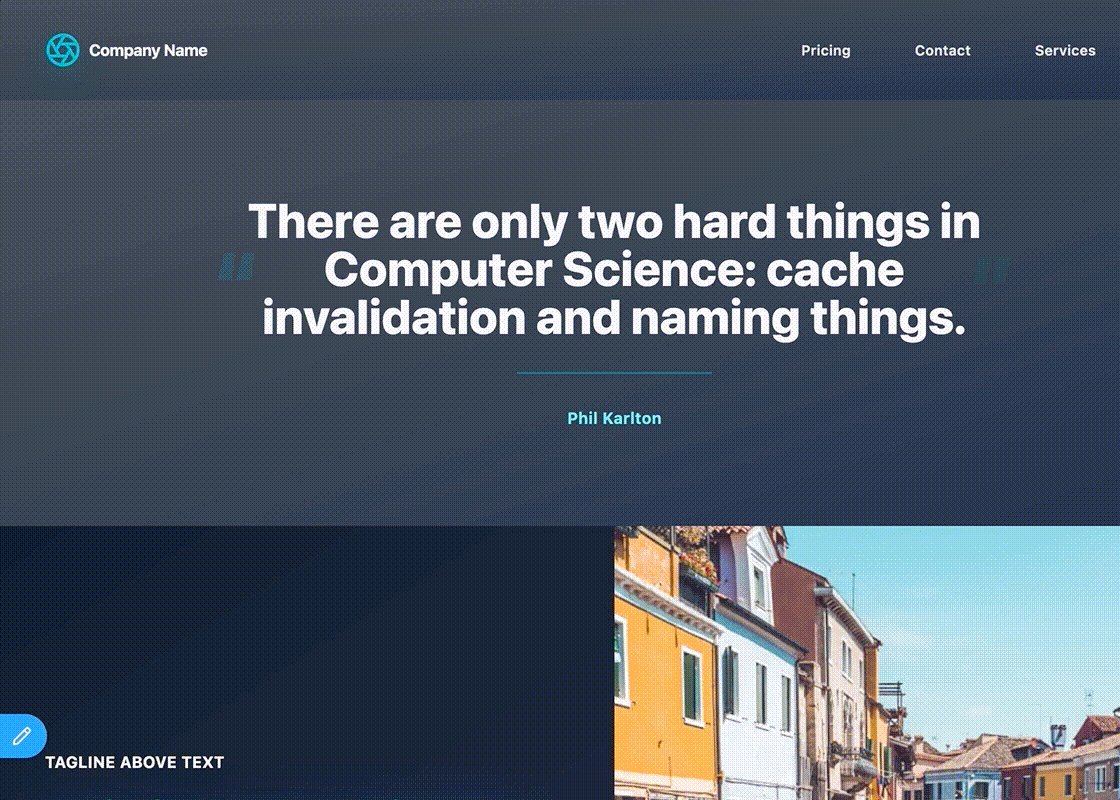
The CMS Frontend
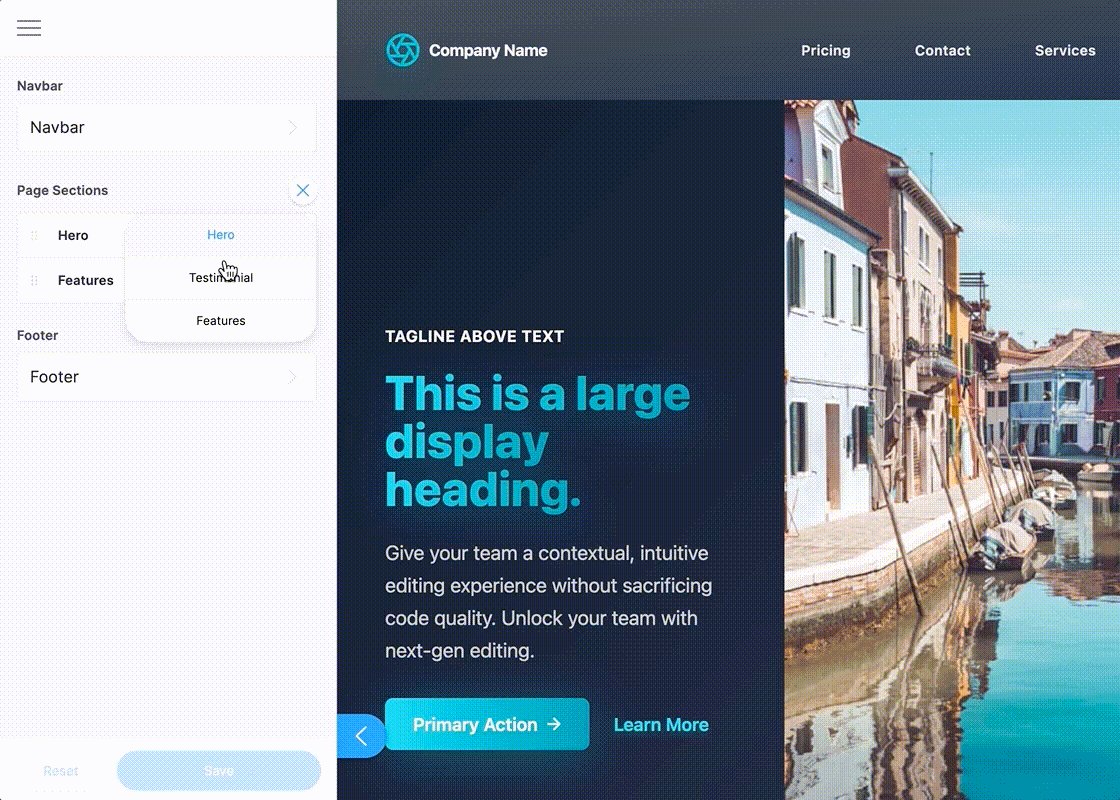
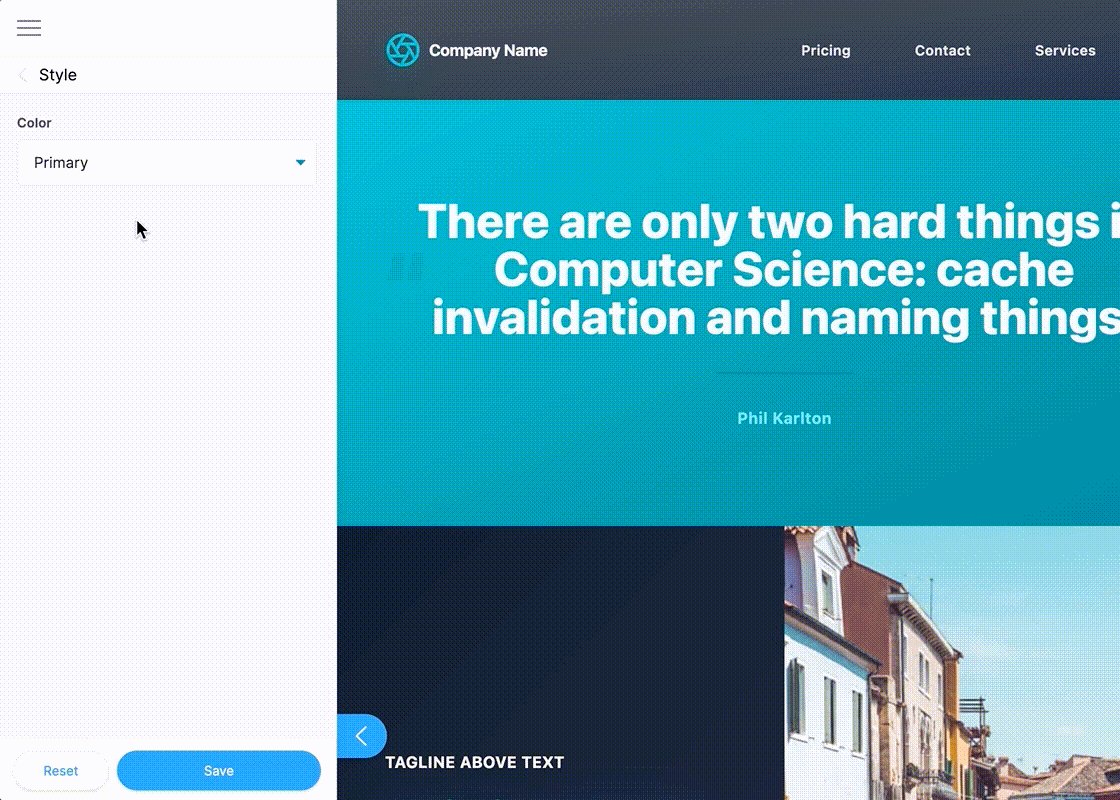
- TinaCMS provides an intuitive CMS interface for your editors. For sites using React, TinaCMS supports "Visual Editing" to allow content editors to see real-time changes.

/admin route
- Users interact with the CMS by navigating to the
/adminpage on your site.

Saving
- When users make a change in the CMS, a commit is made back to your Git repository.

Integrating TinaCMS into a site
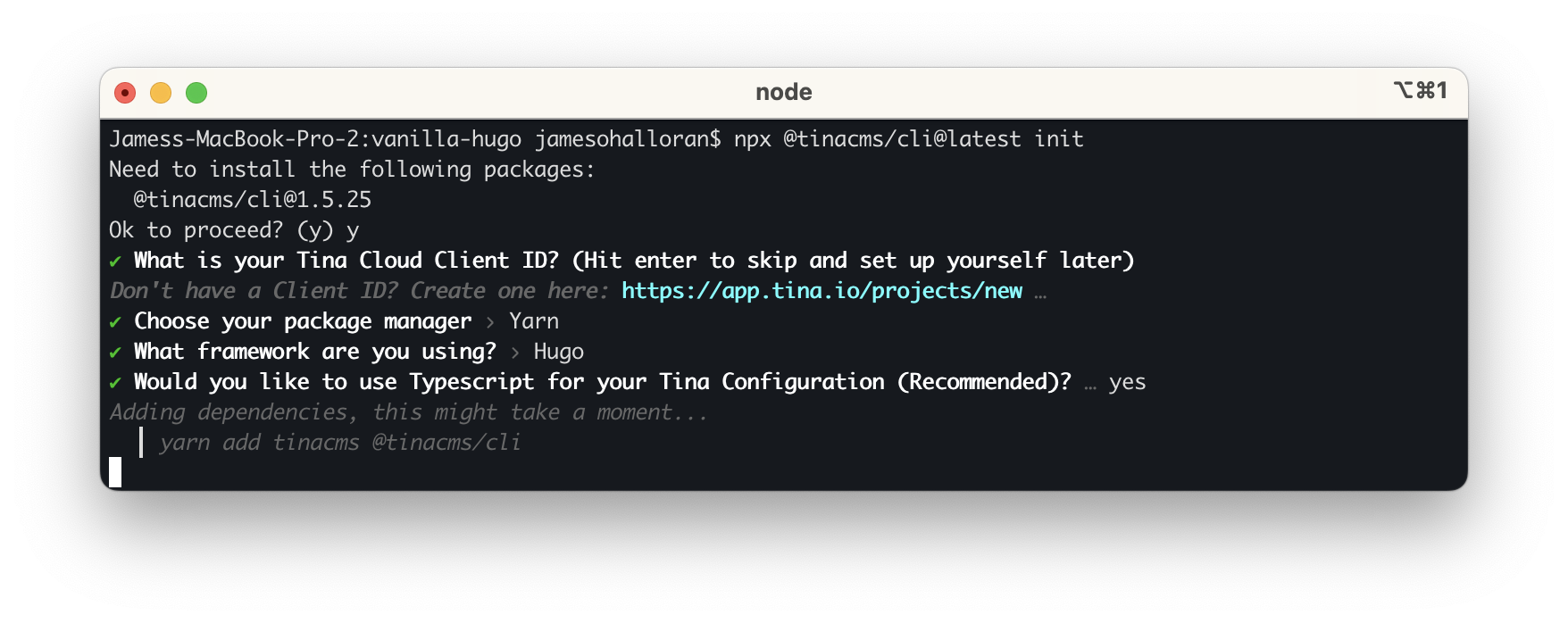
TinaCMS can be setup on your site with tinacms init. This installs a few Tina packages, and add some boilerplate

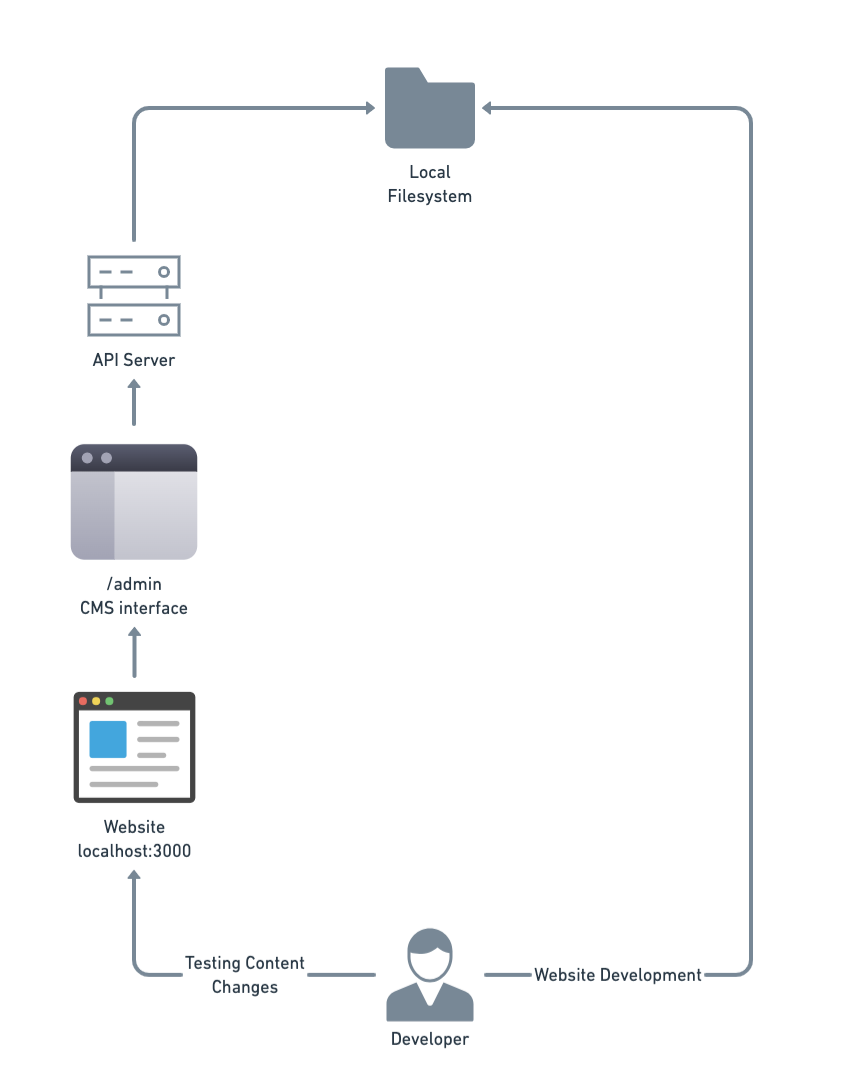
Running TinaCMS Locally
- You also have the flexibility to run TinaCMS locally, sourcing local files instead of interacting with the hosted API. This gives developers an ultra-fast feedback loop.

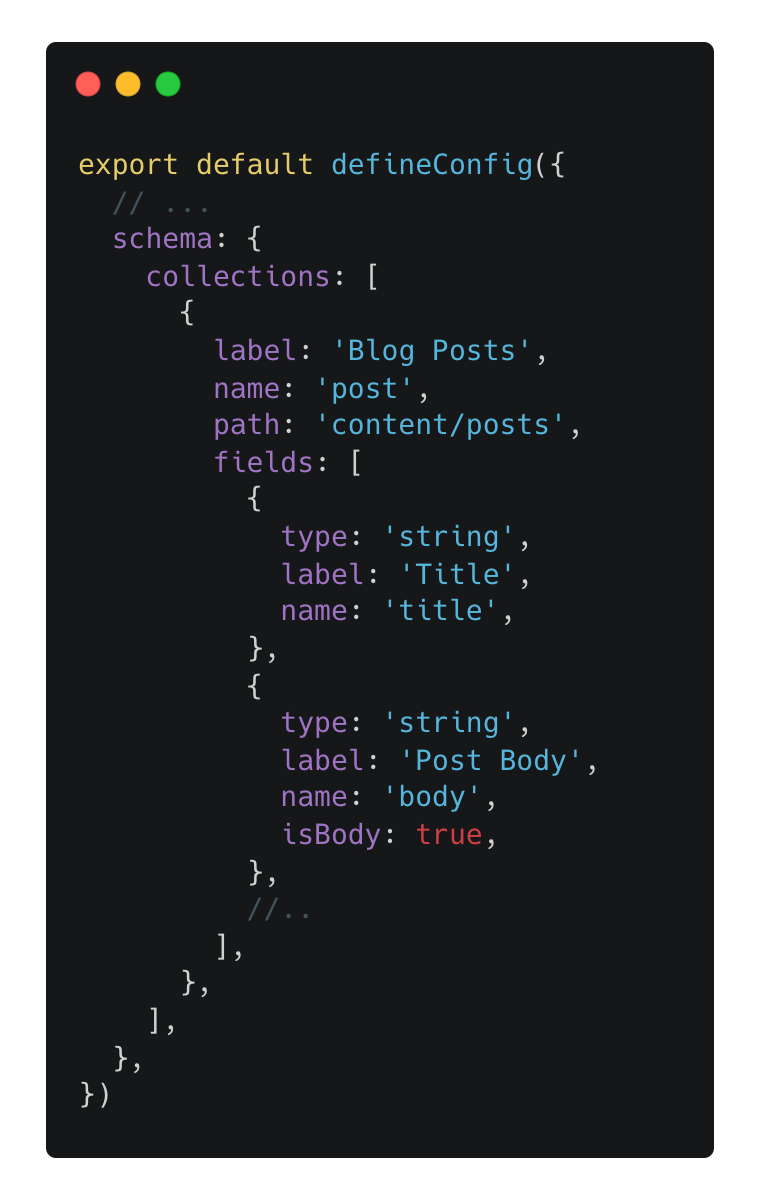
Content Modelling
- Content in TinaCMS is modelled using a
tina/config.tsfile in your project. Through this, you can define "collections" that model various content types on your site.

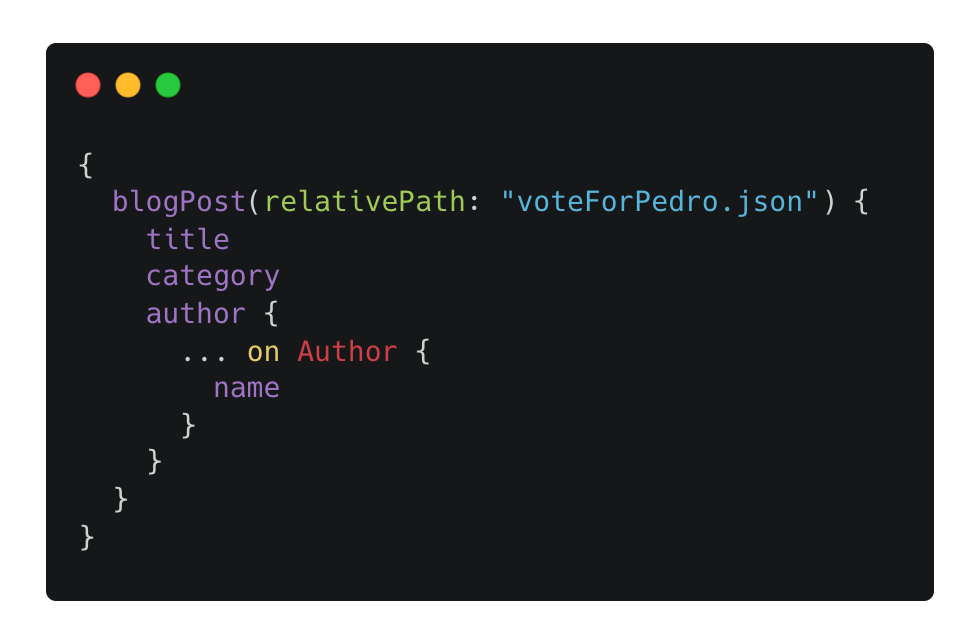
Data-fetching
- TinaCMS provides a GraphQL API, making data-fetching more efficient and powerful.

Client
- Moreover, we also generate a user-friendly client that simplifies the process of querying your content.

Type-safety
- TinaCMS emphasizes type safety, ensuring your content queries remain error-free and consistent, thus improving code reliability and maintainability.
